Word press の投稿方法
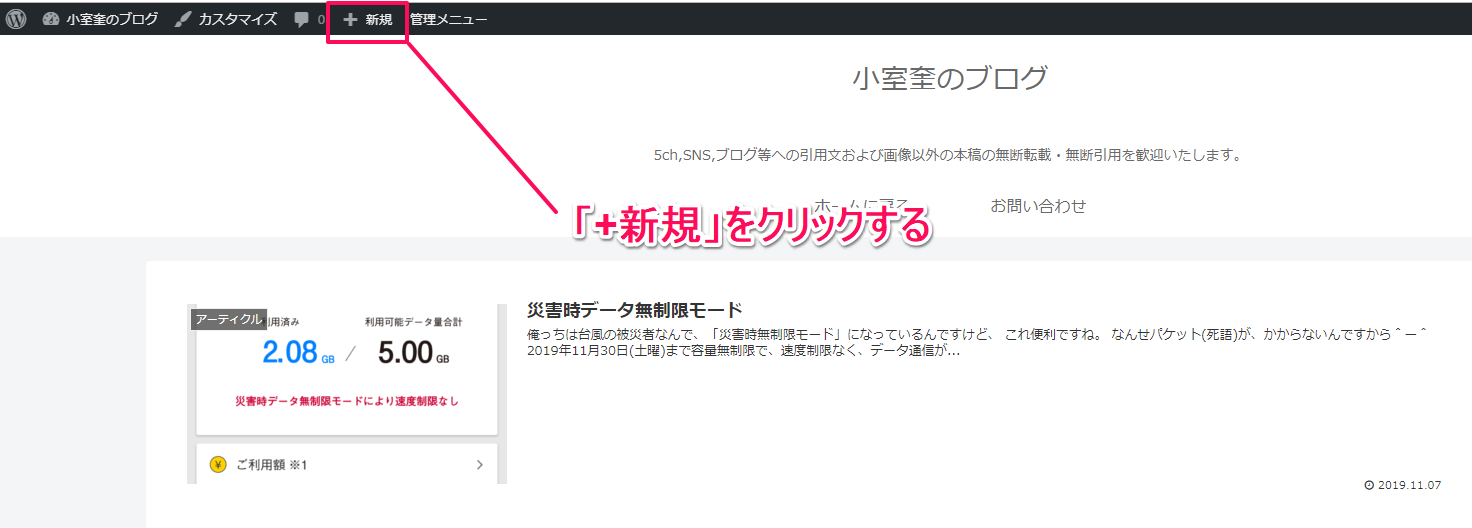
自分のサイトを開くと上のバーのところに「新規」って項目があると思います。
それをクリックすると記事ページの投稿画面にいきます。
ちなみにテーマは、無料の Cocoon を使っています。

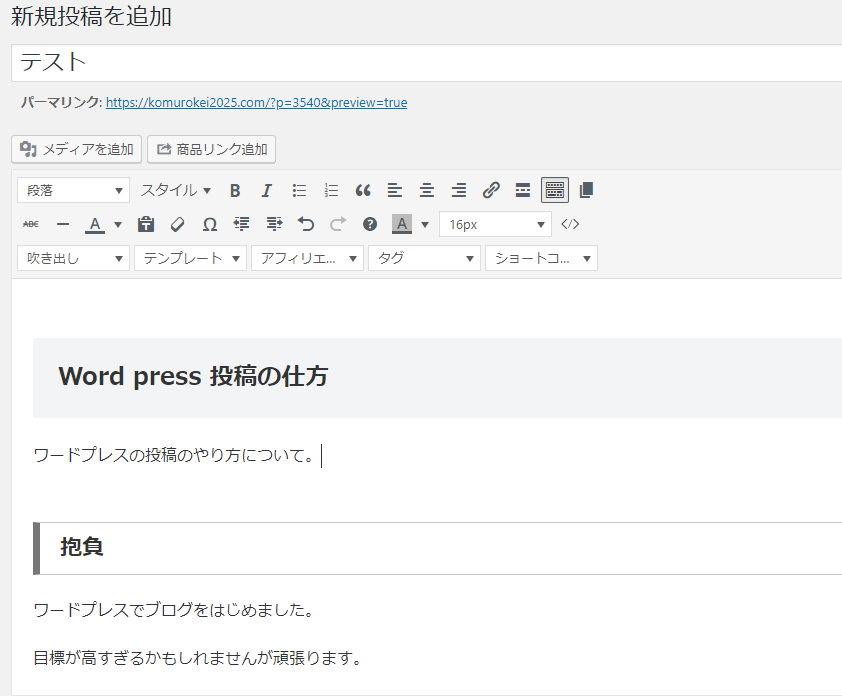
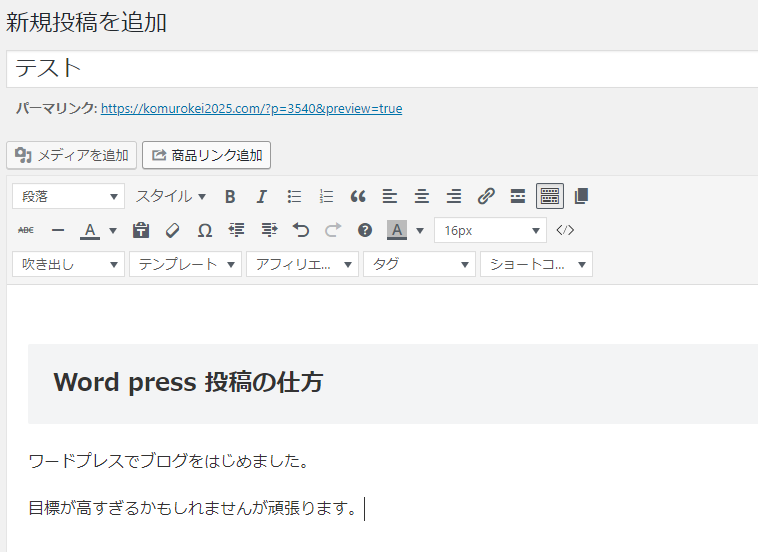
このような編集画面が出ると思います。
でなかったら、使いにくいと思うんで、Classic Editor のプラグインを入れるか、
Cocoon を入れてください。

「タイトル」は記事ページのタイトルですね。
俺っちは適当なタイトルにしていますが、よく考えた方がいいと思う。
記事ページでは、H2 タグを使う。
H2 タグってのは、Google 等の検索エンジンで重要らしいです。
ここに検索されそうなワードや自分自身が伝えたいワードを入れると良いとか。
よく知らんけど。
なので、ここらへんは検索する側の気持ちを想像するのがいいんでしょう。
「Word press 投稿の仕方」といれてみましょう。
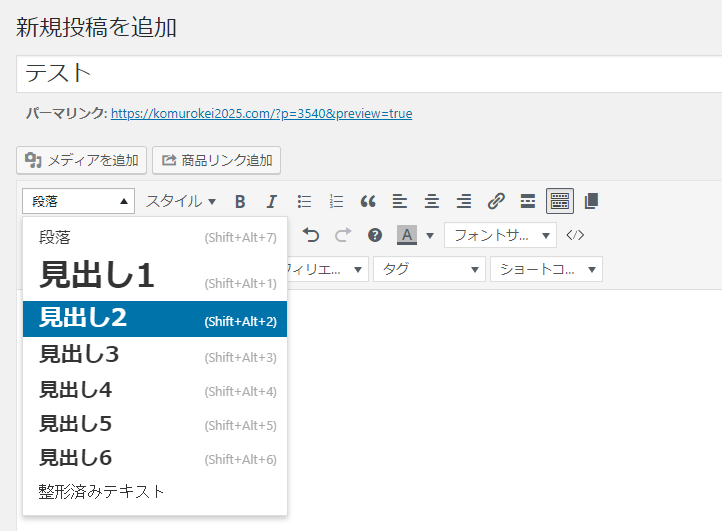
「段落」から、「見出し2」を選ぶか、シフトキー(Shift)とオルトキー(Alt)と2キーを押すかしてください。
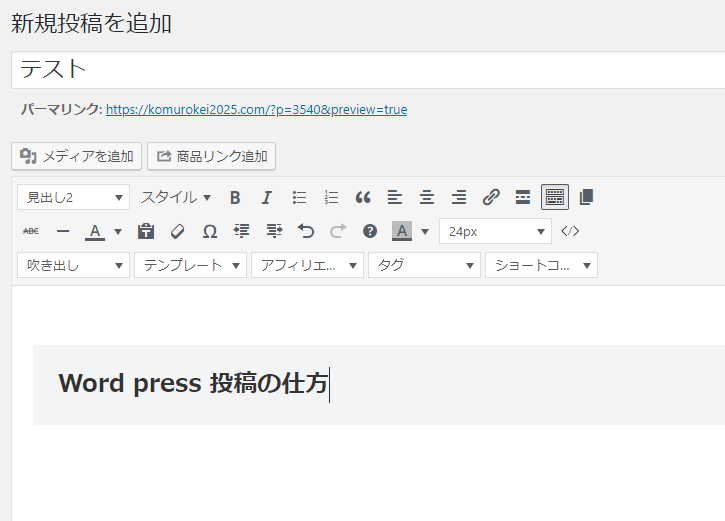
こんな感じで見出しが表示されると思うので、入力します。
俺っちは全てH2にしていますが、H2を見出しにして、H3を小見出しにして文章を並べていってもいいかと思います。
漫画ランキングをつくるとした場合、H2で「漫画ランキング」と書き、H3で「タイトル」を書くやり方もいいと思います。
でも、ぶっちゃけいらねえだろって思っているので、H2で済ませています。
そもそも、あまりH2タグを使いません。
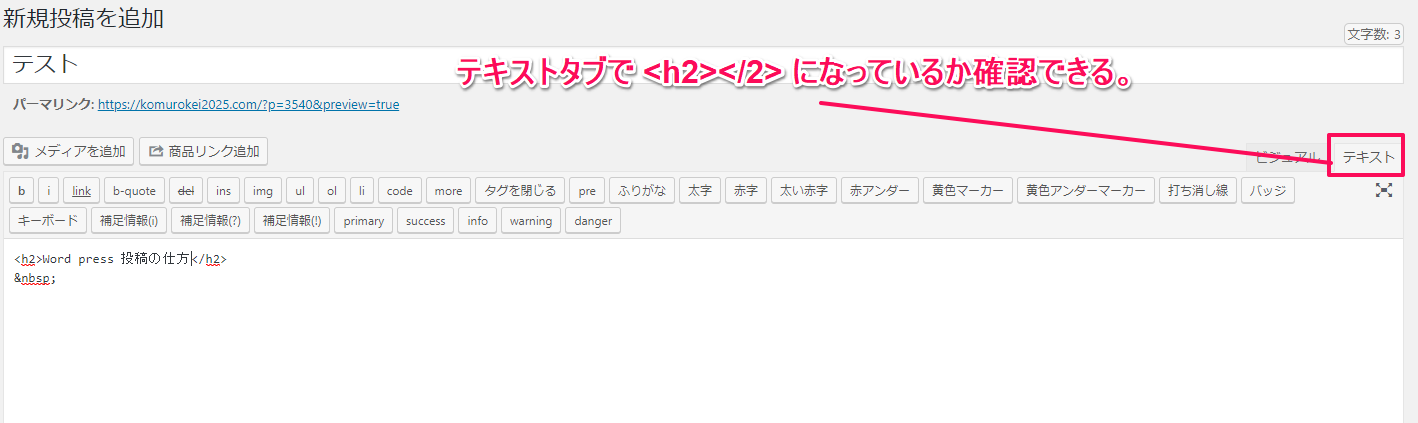
テキストタブにいくと<h2></h2>でくくられているか確認できます。
続いて、とりあえず思ったことを文字にして並べていきます。
下書きとか草稿とかつくったほうがいいでしょうけど、思うがままに日本語を並べます。
ライブ感があっていいだろって勝手に思ってますが、下書きは書いたほうがいいと思います。
読みづらいし何を言ってるかわからないので^ー^
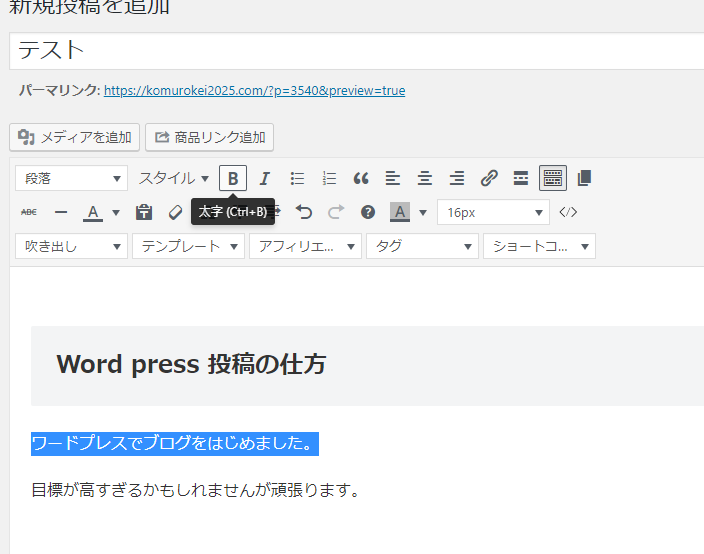
太字ってところで太字(ボールド)になります。
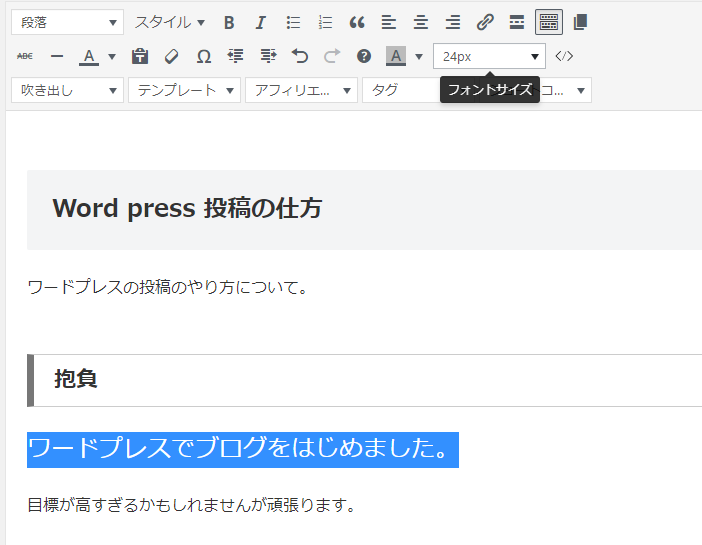
フォントサイズってところで文字のサイズをいじれます。
数字が大きくなるにつれ文字が大きくなります。
ここは、マイクロソフトワードとかと同じです。
何か間違えてしまったら、基本的には、Ctrl + Z で1つ前に戻れます。
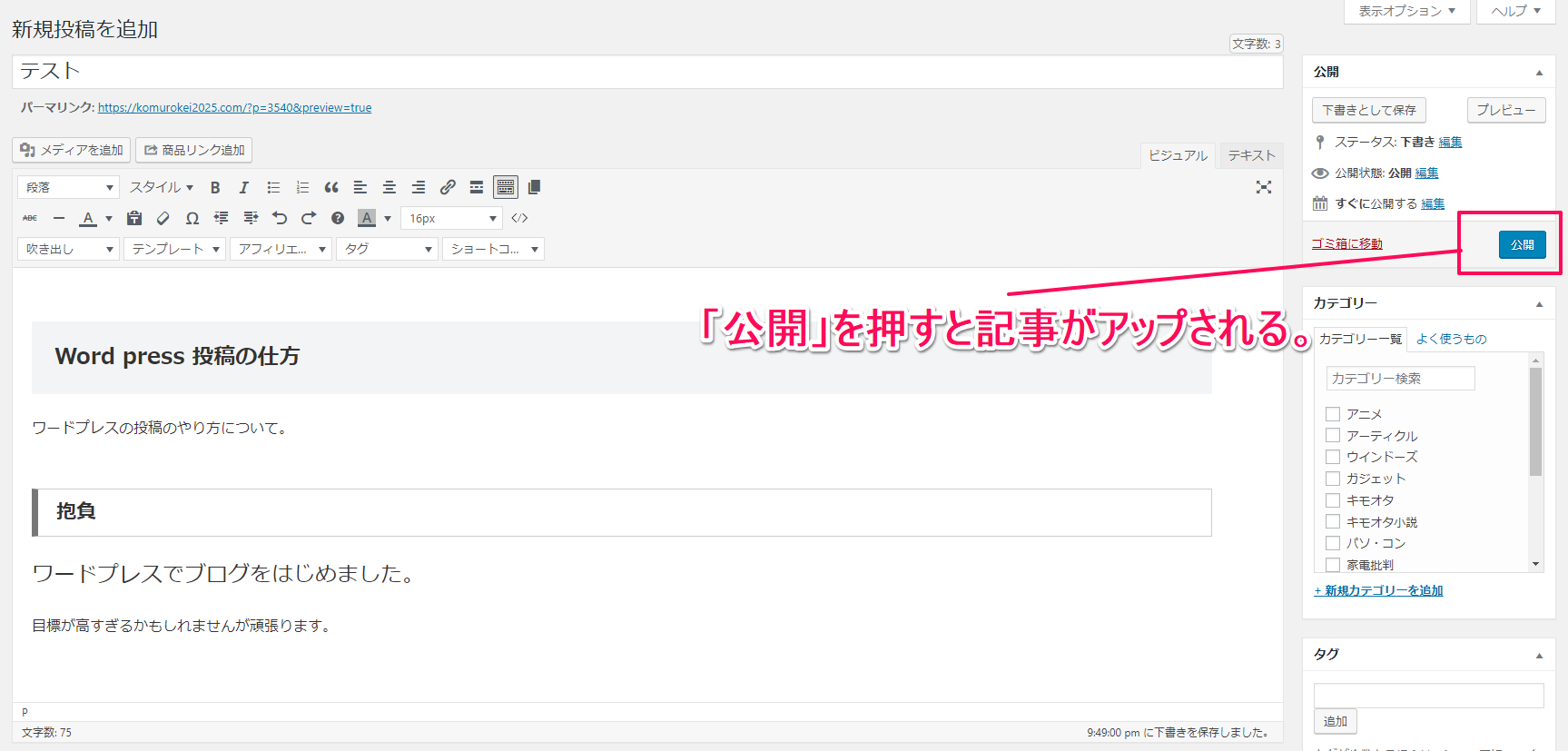
書くのに飽きたら、公開ってボタンを押しましょう。
記事が公開されます。
スクリーンショットをとるのがめんどくなったので、
画像はありませんが、アイキャッチ画像ってところで、
記事に表紙となる画像をつけられます。
サイトマップを送信する。
しかし、このまま投稿してもインターネットの検索に引っかかりません。
はてなブログは記事を公開したらすぐに検索に現れますが、
俺っちのような弱小サイトでは半年たっても1年たっても登録(インデックス)されることはないでしょう。

WebSub/PubSubHubbub と Google XML Sitemaps のプラグインを入れたんですが登録されないので、


グーグルサーチコンソールを使うことにしました。
グーグルサーチコンソールを開いたら、サイトマップをクリックします。
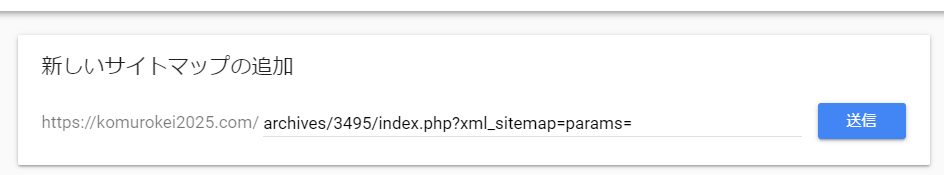
新しいサイトマップの追加ってところに登録したいURLを入れます。
ですが、そのままURLを入れてもエラーが出るだけで登録されなかったんですよね。
これは俺っちの環境だけだと思いますが、一応かいておきます。
適当に検索したところ、/index.php?xml_sitemap=params= とつけるとエラーが起きなくなるみたいな記事をみたので、

これをURLの末尾につけることにしました。
たとえば、下記の山カッコでくくられたURLをみてください。
<https://komurokei2025.com/archives/3495>
サイトマップのURLを送りたい場合は、
<archives/3495/index.php?xml_sitemap=params=>これになります。
これを入力して送信を押します。
「取得できませんでしたといったエラーがでたらもう一度送れば成功します。
毎回エラーがでるので2回送信してますけどね!
成功と出ても失敗することが多いので2回送信することにしました。
これが、サイトを更新するのがめんどくさくなる理由です。
はてなブログなら公開ボタンを押せばおしまいです。
さらに登録していきます。
Bing Web マスターツールですね。
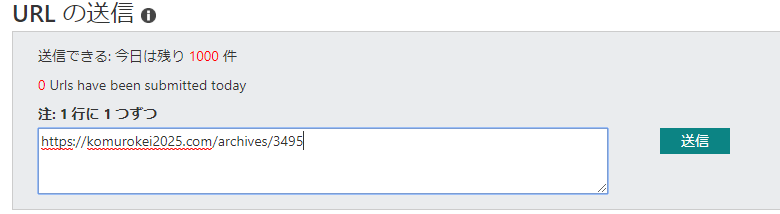
これはそのままのURLを送ればいいので、
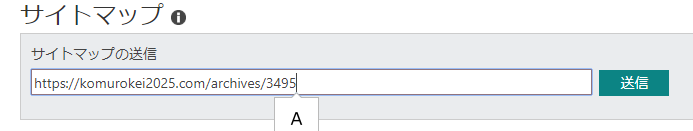
「自分のサイト」の設定から、
「サイトマップ」と「URLの送信」でURLを送ります。
この一連の作業がめんどいです。
相当マメな性格でないと飽きると思います。
これがサイトマップです。
ここまでが一連の流れになります。
箇条書きにすると、
- タイトルをつける
- H2などのタグを使う
- 文字を並べる
- 公開する
- Google Search Console に登録する
- Bing Web マスターツールに登録する
になります。
はてなブログならこんな面倒なことをしなくていいです。
スマホからブログが書けるんで、はてなブログがいいと思います!
ワードプレスでもスマホアプリがあるんですが、
俺っちと相性が悪いのかうまくいきませんでしたね。
今は情報技術が進みまくっているので、俺っちのようなHTMLを1行も書けないアホでもサイトを作成し、
ワールドワイドウェブに公開できるような時代がやってきました。
趣味とまではいきませんが、こうしたテキストが並び、Google 検索に引っかかるのをみると泣けてきますね^ー^
反面、こういった価値がない情報もバンバン公開されるので考えものです。
正直、公開すれば登録されるYoutubeの方が良心的だと思います。
23回再生とかでも検索にひっかかるんですから^ー^
何も編集がされていない動画とかの方がウケると思いますよ。
知らんけど。
ワードプレスは設定が死ぬほど面倒くさいので俺っちのような情弱は、
スマホオンリーで完結する、はてなブログがいいって思いました。
変化のない日常系アニメって飽きるじゃないですか、
はてなブログのままでいいけど、変化が欲しいので、
レンタルサーバーを借りてワードプレスをインストールしました。
以上。